CITIA
Freemium Experience
Jumping in with both feet!

My Role
Lead Experience Designer
Task
Research, Present, UI, UX, User Testing, Visual Design
Responsibilities
- Research multiple competitor platforms
- Create design strategy for the freemium experience
- Work with client partners and client success team
- Run users tests
- Filter and analyse feedback
- Develop On Boarding Strategy
- Design final screens for the platform interface
- Create spec sheets for developers
- Create tickets in JIRA for development
- Lead Junior Front End-Devs during development
Overview
Citia's business strategy for the Spring of 2017 was to create a freemium model
in order to give access to more users, explore tiered pay plans, and get media coverage.
The executive team, made up of the CEO, CFO, VP of Business Development, and the VP of
Product, brought me in at an early stage of the product and I saw the entire project through.
This involved competitive analysis all the way through final development and delivery.
Problem
I started this project looking at our internal process for brining users into our
platform. First we had the VP of Business Development sign on an enterprise client.
Then a person from the client success team would invite, demo and on board their
team members. New users, which tended to be just a handful, would have a client partner
as a point of contact for any issues concerning using our product. A freemium model
would allow anyone to sign up and enter our system and we definitely did not have
the staff in place for that influx of users. With that in mind, the VP of Product
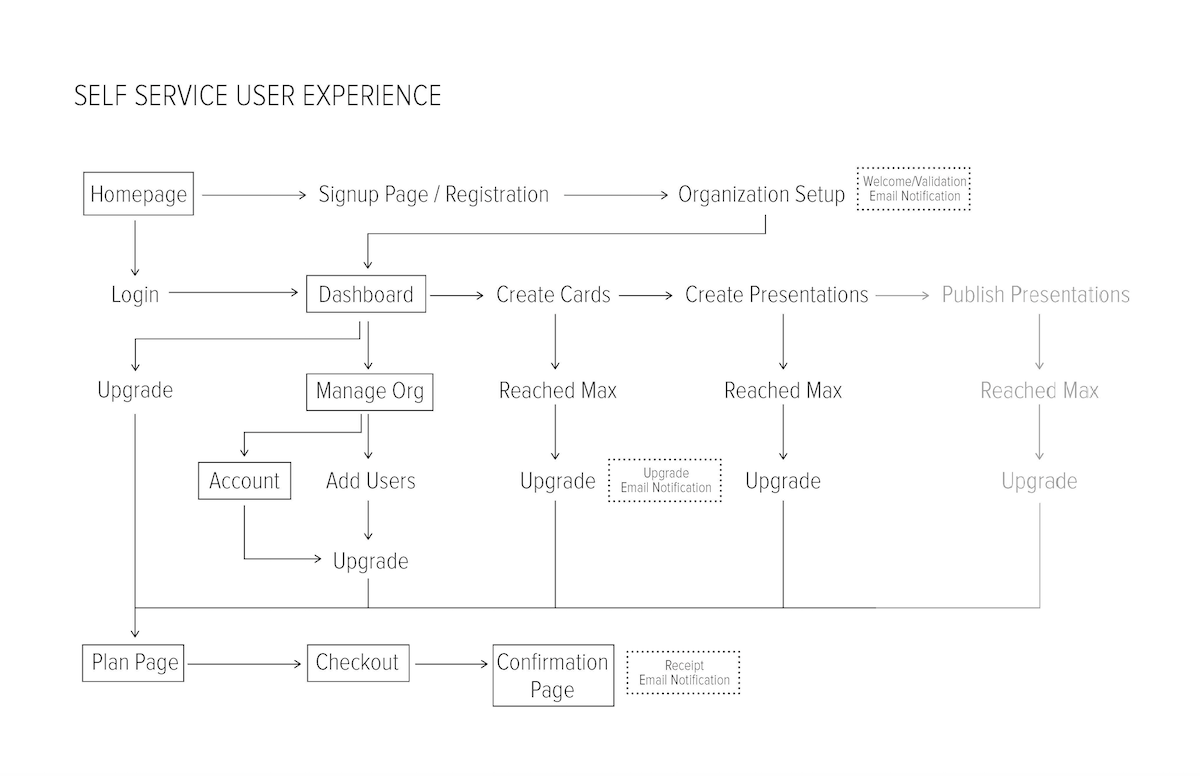
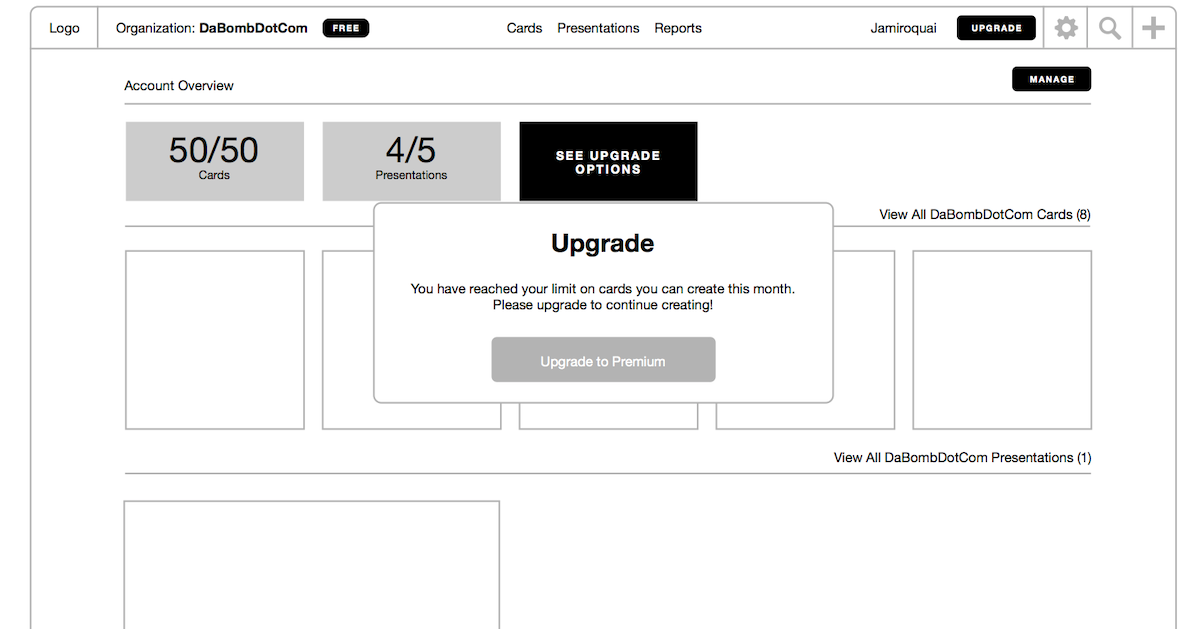
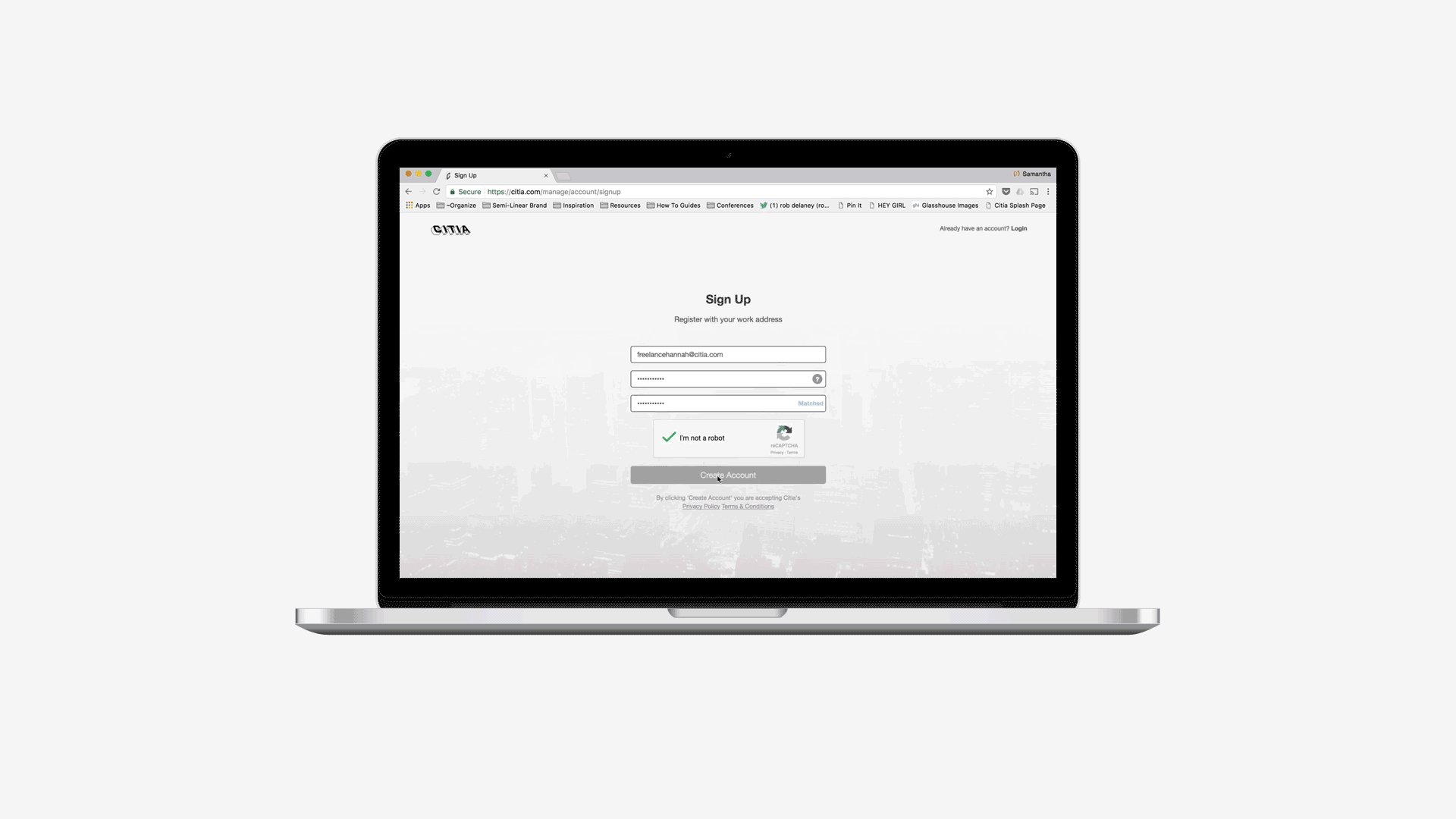
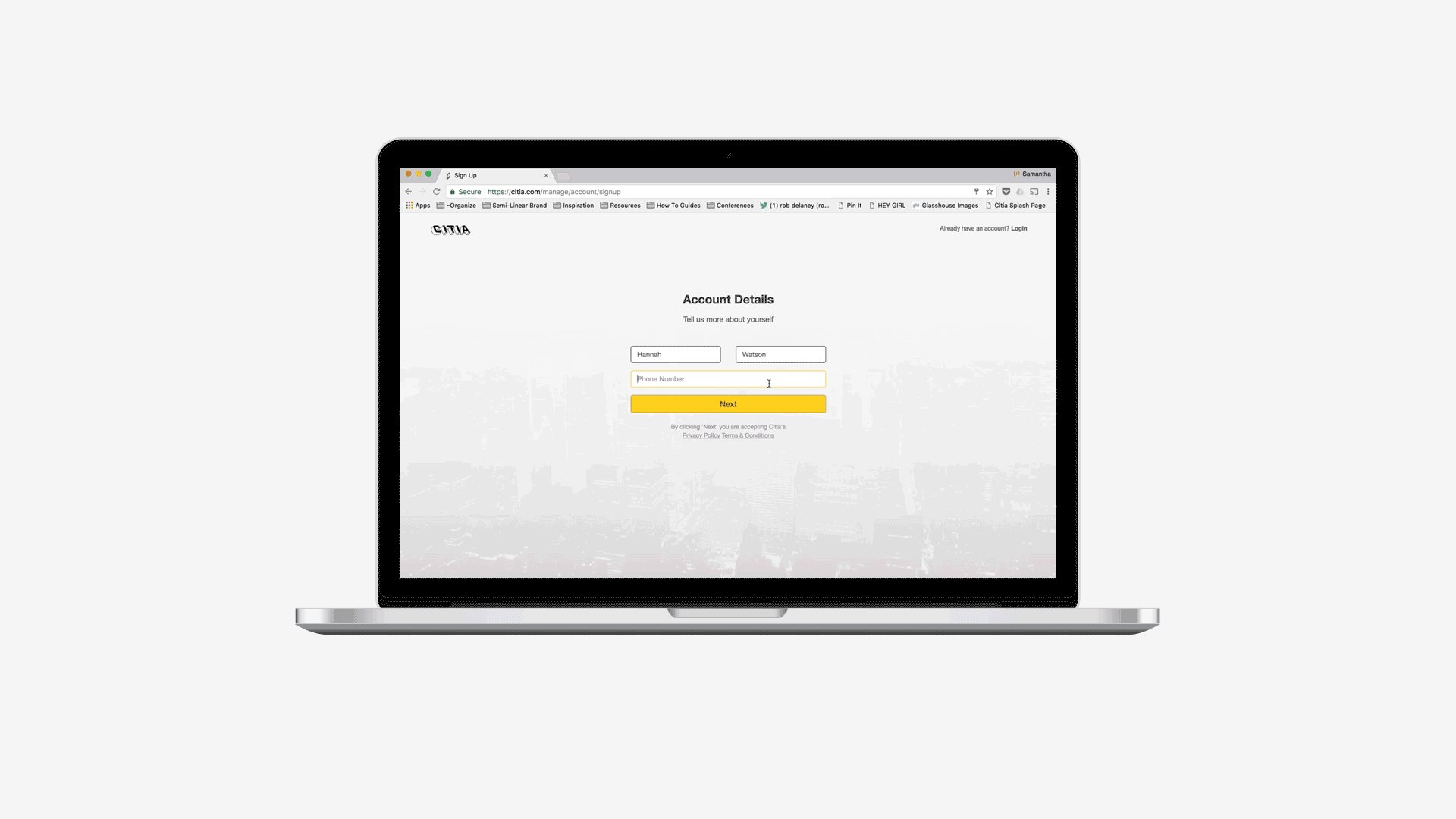
and I created a design strategy that involved new pages in our software for signing up,
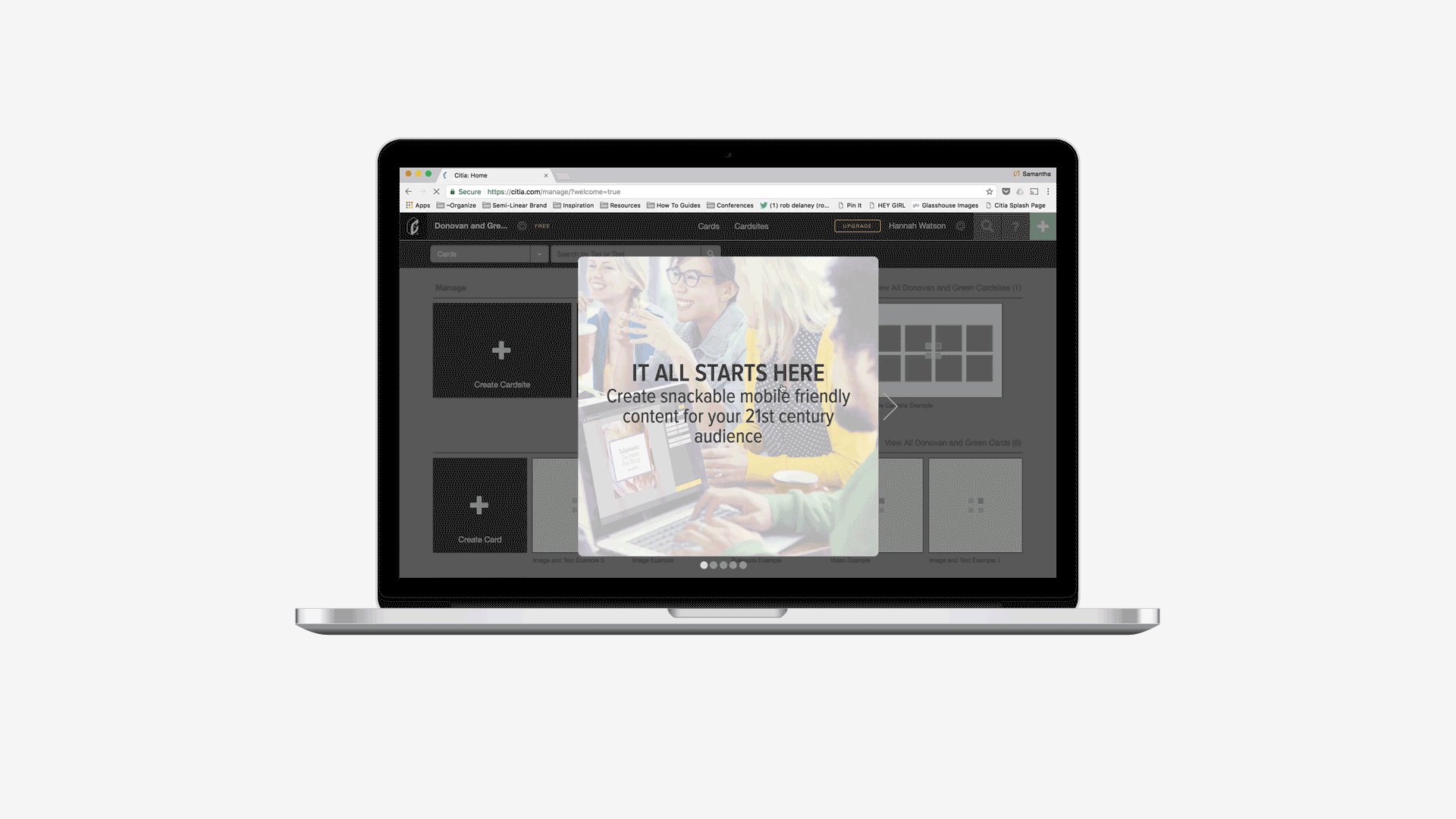
a microsite that acted as a demo, and two types of on boarding.
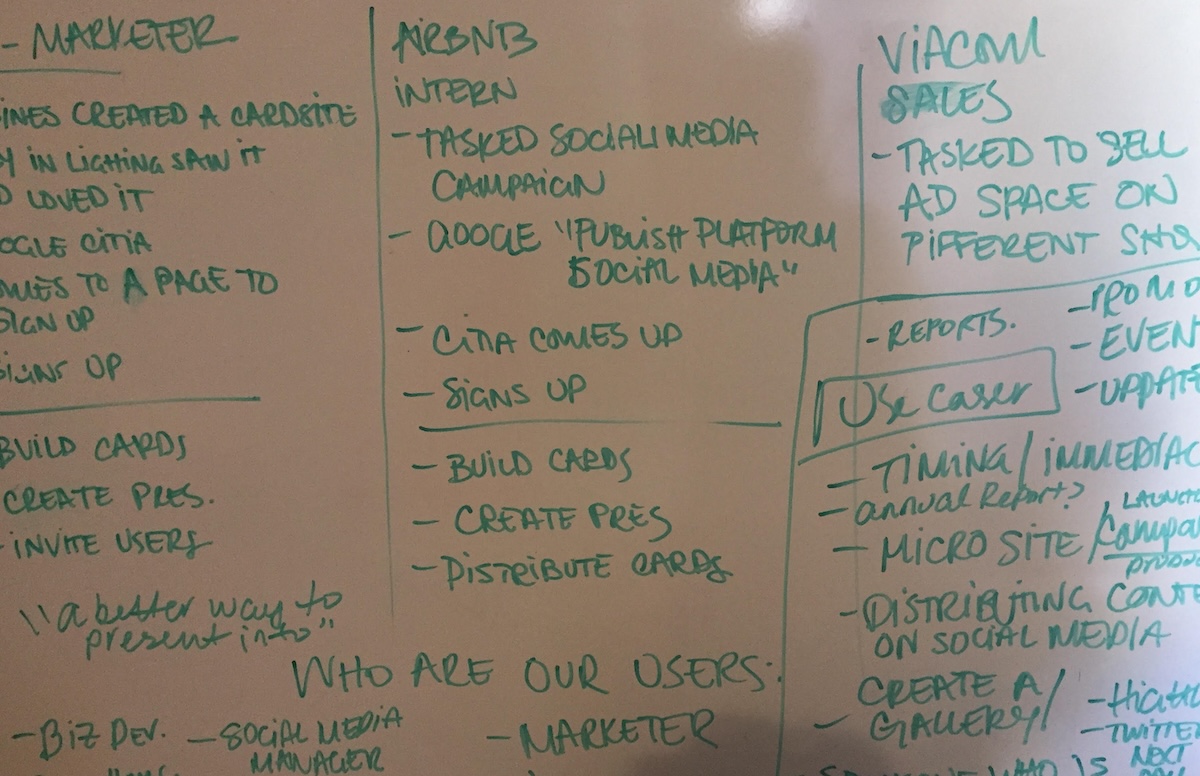
Images: Personas, Experience Map, Scenarios
Process
The executive team presented me with their idea of the tiered pay plan.
My first task involved poking holes and restructuring this plan based on my
competitive research and patterns in the startup world. The restructuring
involved strategizing what features were essential to using our platform and
which were premium power features that we could charge for usage. Through out
the entire process the goal that was pinned at the top of my list was making
sure we created an experience that would get new users hooked on our software.
This goal drove my design. First step was to simplify and make building in our
system effortless. The second step was to provide as much information where we
already knew our current users struggled. This came in the form of an On
Boarding strategy and microcopy. The third step was test, test, test.
I wanted as much feedback as possible at multiple times through out the process.
We got to do 2 pre-tests to help us form questions and models for our actual tests,
and 2 formal tests for the high-fidelity prototype and the built project.
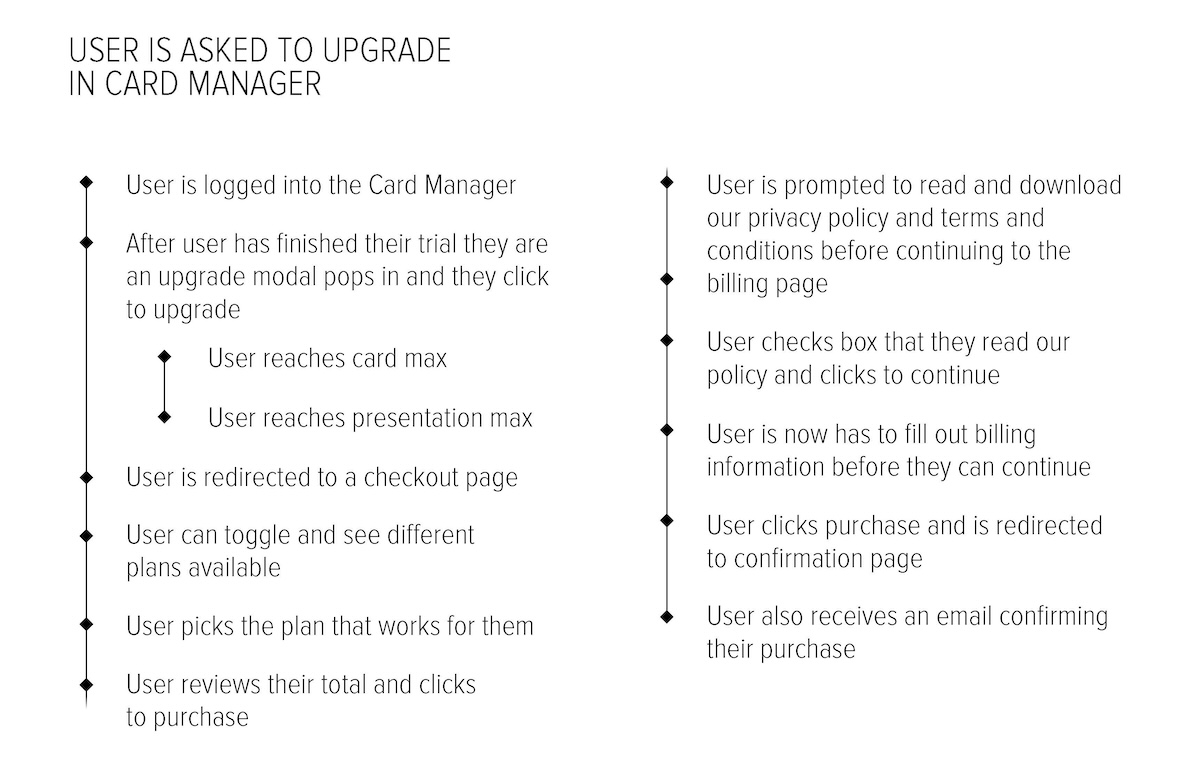
Images: Design Strategy Outline, Wireframe, User Testing
Outcome
I made many executive decisions based on the user test. In return, I received
a lot of resistance from our internal staff. I made it a point to sit down with
the team and explain that although some of the changes felt counter-intuitive
it was because we have been in the system for a while and we were not the final users.
We had to make our system as easy and friendly to use for new users and that meant
changing our internal workflow. It was definitely an unexpected responsibility
to have to convince the entire Citia staff of this initiative. This project
touched every corner of Citia. The product team worked with all the team
members whether it was research or practice prototype tests. Out of all the
projects I led at Citia this was also the only one that had the most holistic
approach. Unfortunately the startup world moves fast and right when we
finished and delivered the product the executive team decided to shelf
the project due to a change in direction in the business strategy.